GA4で選択可能なアトリビューション モデルと設定について
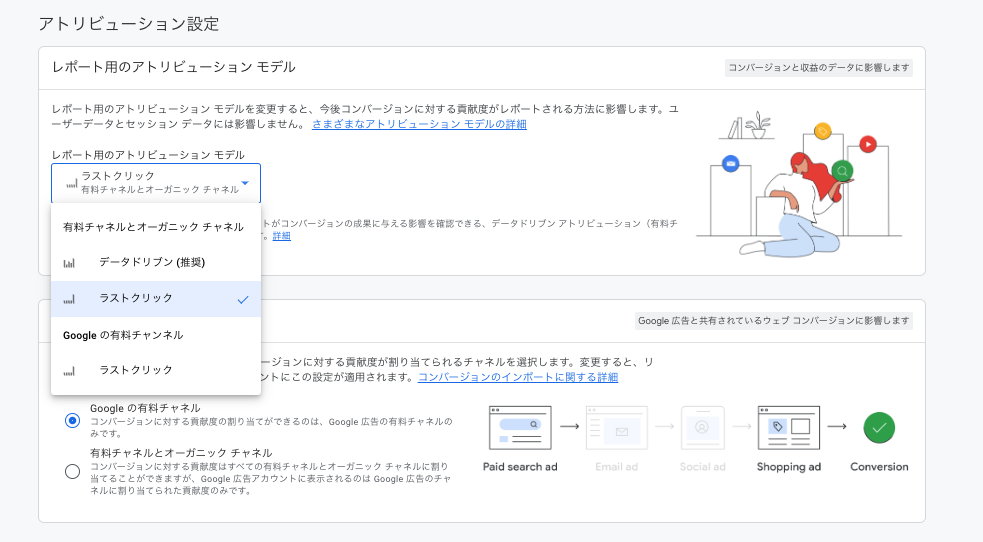
はじめに 『アトリビューション』とは、ユーザーがコンバージョンを達成するまでに経由した要素へ貢献度を割り当てることです。どの要素の貢献度が高かったと考えるかは、ユーザーの立場や目的、考え方において異なります。 例えば、ECサイトでGA4の運用をしていて、商品購入がコンバージョンとして設定されているとします。あるユーザーが広告経由でECサイトにアクセスしました。その日は商品を購入しませんでしたが、数日後にサイトを検索して商品を購入したとします。商品購入した日の流入元のみがコンバージョンに貢献したと考える運用担当者もいれば、広告も貢献度が高いと考える運用担当者もいるでしょう。 アトリビューションモデルの設定を変更することで、どの要素に貢献度を割り振るかを変更することができます。 GA4で選択可能なアトリビューションモデル 2024年2月現在、GA4で選択可能なアトリビューションモデルは、「有料チャネルとオーガニックチャネル」と対象範囲としたデータドリブン、ラストクリック、「Googleの有料チャンネル」を対象範囲としたラストクリックの三通りです。管理画面からアトリビューション設定を選択するとレポート用のアトリビューションモデルが選択可能です。 各モデルの詳細は以下の通りです。 「有料チャネルとオーガニックチャネル」:データドリブン コンバージョンに至ったユーザーと至らなかったユーザーの両方の経路情報を使用して、機械学習に基づき各要素の有無やタイミングがコンバージョンにどう影響するかを考慮したモデルです。オーガニック検索の流入も広告流入も貢献度割り振りの対象とします。 「有料チャネルとオーガニックチャネル」:ラストクリック オーガニック検索の流入と広告流入の両方を対象に、ユーザーがコンバージョンに至る前に最後にクリックした要素に全ての貢献度を割り振ります。 「Googleの有料チャンネル」:ラストクリック 基本的には有料広告関連流入を対象に、ユーザーがコンバージョンに至る前に最後にクリックした有料流入(YouTube EVC やGoogle広告など)に貢献度を割り振ります。ただし、経路内に有料要素がない場合は、有料要素以外のラストクリックに割り振られます。 なお、どちらのラストクリックのモデルにおいてもノーリファラーがラストクリックだった場合は、その一つ前に貢献度が割り当てられます。 以前は「ファースト クリック」、「線形」、「減衰」、「接点ベース」といった他のアトリビューション モデルも選択が可能でしたが、提供が終了してしまいました。機械学習に基づいて多面的な角度から要素が評価される「データドリブン」モデルをできるだけ使用してほしいというGoogle側の思惑を感じます。 レポートに使用するディメンションによっては、アトリビューションモデルの変更が反映されないことがある点に注意です。レポートで使用しているディメンションがイベントスコープの場合は変更が反映されますが、ユーザースコープとセッションスコープのディメンションの場合、「有料チャネルとオーガニックチャネル」のラストクリックアトリビューションモデルが使用され、モデル変更による影響を受けません。 計測期間の設定方法 先ほどの管理画面のアトリビューション設定の下で、コンバージョン発生の何日前までをアトリビューションとして含むのかという計測期間の設定が可能です。以前は『ルックバックウィンドウ』という名称でしたが『計測期間』という名称に変更になったようで、わかりやすくなりました。 ユーザー獲得に関するコンバージョンと他のコンバージョンとで計測期間は別々に定めることができます。エンゲージビューコンバージョンとはYouTubeとGoogle ディスプレイ ネットワークでの動画広告によるコンバージョンのことです。こちらの期間設定は、Google広告の管理画面での変更が可能です。 アトリビューションモデルの比較機能 GA4ではアトリビューションモデル同士の比較が可能です。広告から、アトリビューション 内のモデル比較をクリックすることで、各アトリビューションモデルを比較してコンバージョンの付与の違いを確認することができます。 まとめ 今回はGA4で選択可能なアトリビューションモデルと設定についてご紹介いたしました。 Implement DigitalではGoogle Analytics / Google Tag Manager の導入・実装・運用を支援するサービスを提供しています。 ご興味がありましたらお問い合わせください。