Adobe LaunchでもdataLayerを活用したい
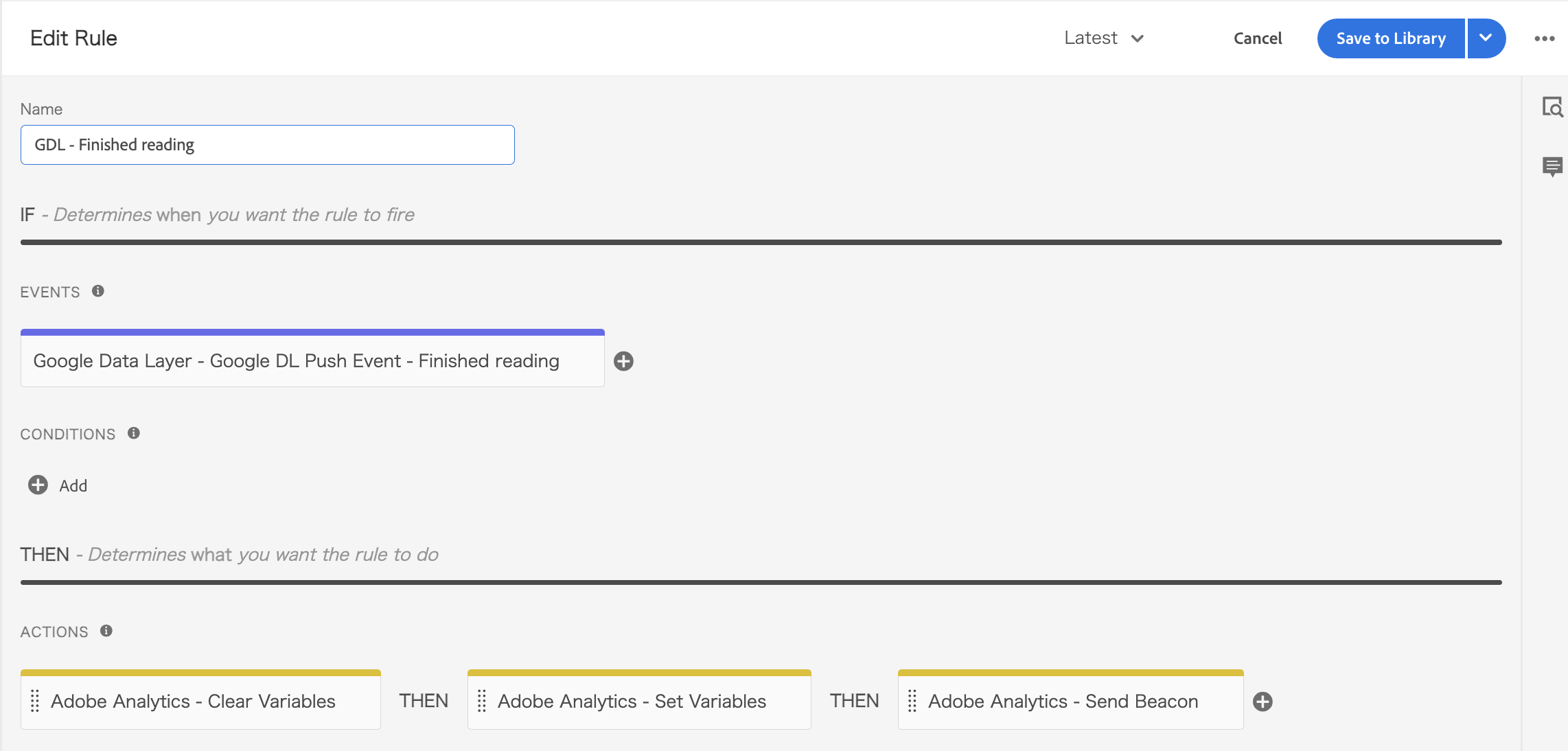
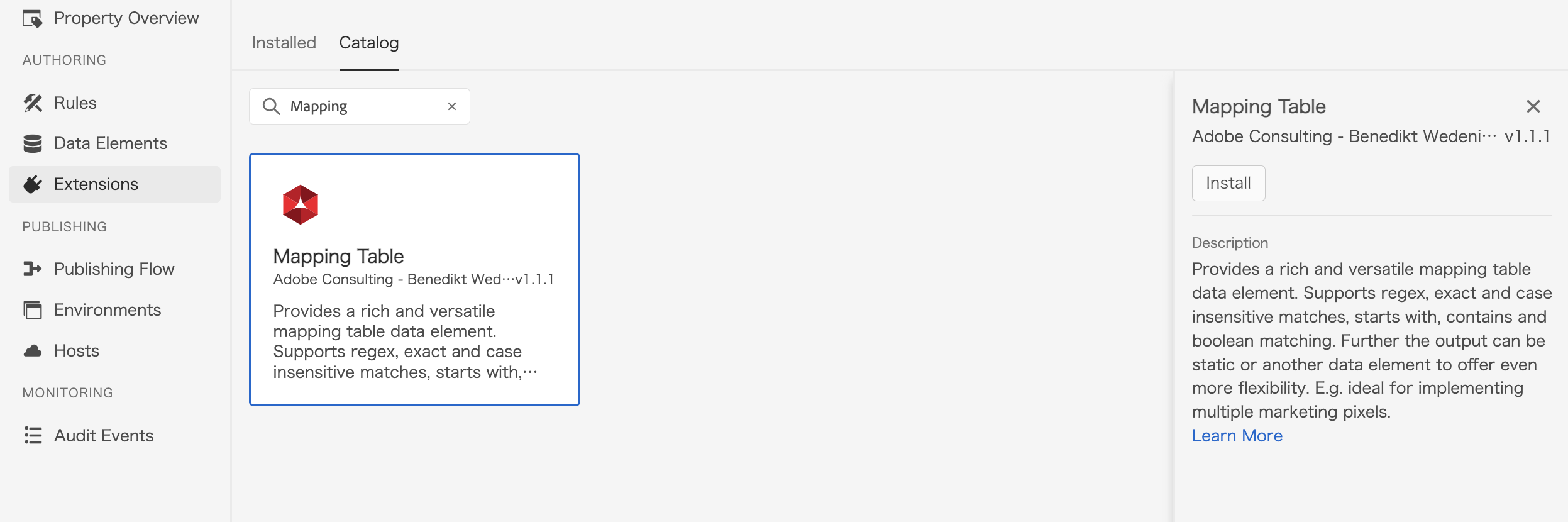
はじめに Google Tag Managerを用いたサイトではGoogle AnalyticsなどのサービスやツールにdataLayerが頻繁に活用されているケースも珍しくはありません。 そこにAdobe Launchタグを追加することになった場合に、せっかくのdataLayerがあるのに活用できないという懸念がある場合には、本記事は参考になるかと思います。 ぜひご一読ください。 結論としましては、Google Data Layerエクステンションを利用することで、一般的なdata Layer運用であれば、特にページ側での追加対応なしに対応ができるシーンが多いと思われます。 Google Data Layerエクステンション Adobe Launchのエクステンション画面のCatalogよりGoogle Data Layerを探します。 Google Data Layerパネルをクリックして画面右のInstallをクリックします。 dataLayer変数名が聞かれます。(dataLayerのままでしたら入力は不要です) Saveを押してインストールができると、ルールやデータエレメントでdataLayer関連の設定ができるようになります。 データエレメント ExtensionプルダウンにてGoogle Data Layerが選択できるようになり、選んだ画面は以下となります。 プロパティの入力や「Only event properties」のON/OFF状態で返り値に違いが生じます。 画面右に詳細な説明がありますのでご利用時にはまずご確認ください。 一般的には、pushされたオブジェクト内のデータをAdobe Analyticsの計測値にも使うというシーンが多いかと思われますので、参照したいプロパティ名を入力します。 なお「Only event properties」はeventなしのpushを無視するオプションで、通常だとOFFで済むことが多いように見受けられます。 ルール ルールではEVENTSとACTIONSのExtensionプルダウンにてGoogle Data Layerが選択できるようになります。 EVENTS こちらもご利用時には右側の説明をまずご確認ください。 運用中(予定)のdataLayerの設計/要件次第ですが、基本はユニークなeventのpushをアクションの発生と見なし、それをAdobe Analyticsで取りたい、という実装が多いかと思います。その場合には一番下のSecific Eventを活用することになります。 例えば、コンテンツの読了の際に、dataLayerに{event: “Finished reading”}というオブジェクトをpushされているとします。 これをトリガーにAdobe Analyticsに読了計測を実施する場合は以下のようなEVENTS設定となります。 ルール(ACTIONS) ACTIONSだと更にAction Typeに3種類があります。 Google…