Smartsheet のクリティカルパス、サマリーパス、ドライビングパスをマスターする
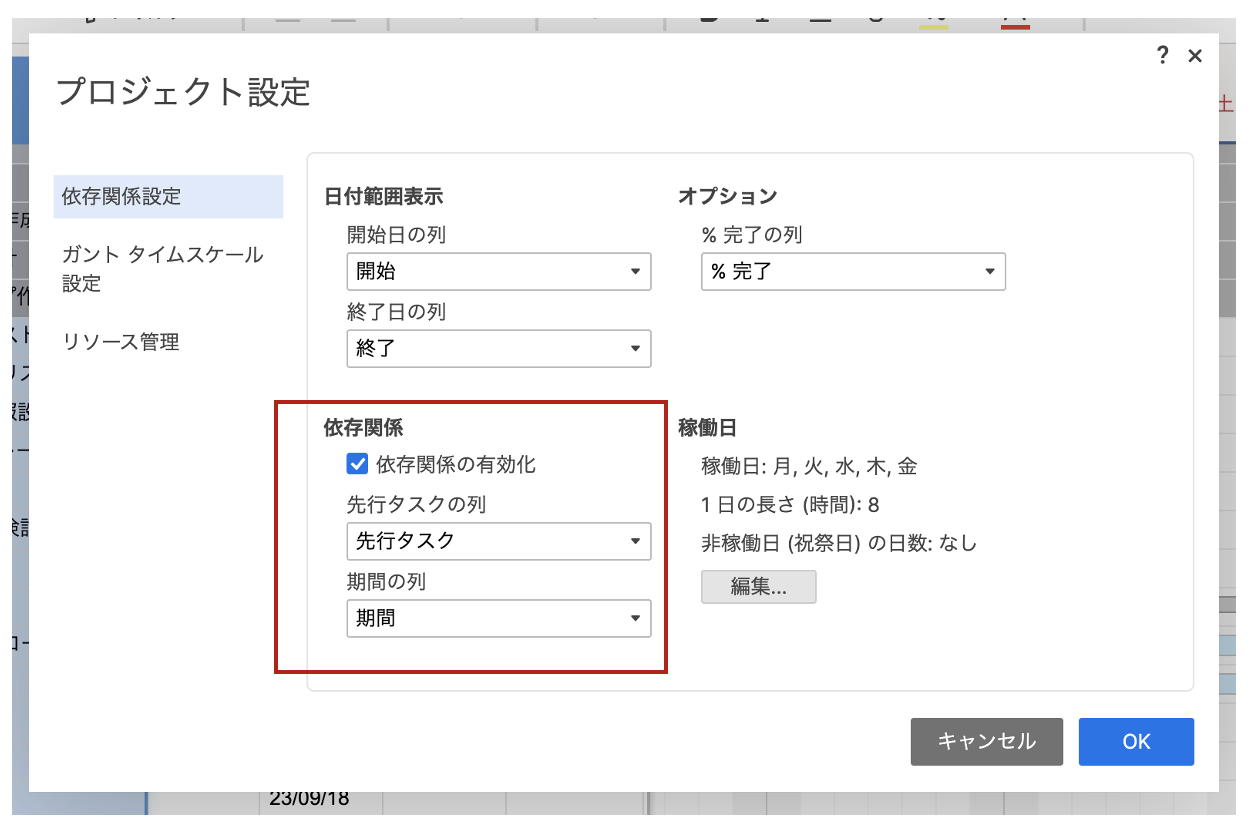
はじめに プロジェクト管理では、クリティカルパスとドライビングパスを特定することがプロジェクトの成功にとって重要です。 これらのパスは、プロジェクトマネージャーがプロジェクトの期限に間に合うように期限までに完了する必要があるタスクを決定するのに役立ちます。 Smartsheetは、主要なクラウドベースのコラボレーションおよび作業管理ツールであり、プロジェクトマネージャーがクリティカルパスとドライビングパスを習得するのに役立つ高度な機能を提供します。 クリティカルパス分析(CPA)とは? クリティカルパス分析は、プロジェクトスケジュール内のクリティカルパスを特定するプロジェクト管理手法です。 クリティカルパスは、プロジェクトを期限までに確実に完了するために、期限までに完了する必要がある一連のタスクです。プロジェクトマネージャーがプロジェクトのタイムラインに最も影響を与えるタスクを特定し、それに応じて優先順位を付けるのに役立ちます。 Smartsheetのクリティカルパス機能を使用すると、プロジェクトマネージャーはプロジェクトスケジュール内のクリティカルパスを自動的に識別できます。 この機能を使用するには、ガント チャートビューでクリティカルパスの切り替えをオンにするだけです。 Smartsheet ではクリティカルパスタスクが赤色で強調表示されるため、それらのタスクを簡単に特定して優先順位を付けることができます。 必要な設定 クリティカルパス機能を利用するには、シートをガントビューで表示する必要があります。 上部のツールバーからガントビューを選択し、ガントビューに切り替えてください。 任意の列ヘッダーを右クリックし、[プロジェクト設定の編集] を選択します。 「依存関係の有効化」がオンになっていることを確認します。また「先行タスクの列」「期間」に適切な列が指定されていることも合わせて確認してください。 ※「依存関係の有効化」オンになっていないとクリティカルパス機能を利用することができません。 各タスクに「期間」「開始日」「終了日」「先行タスク」が適切に設定されていることを確認します。 ※クリティカルパス機能を活用するには、「先行タスク」でタスク間の関係をどのように定義するか が大きな鍵となります。 クリティカルパスを表示または非表示にする方法 クリティカルパスを表示するには、シートの右上隅にある「クリティカルパス」 アイコンをクリックします。 プロジェクトのクリティカルパスを構成するすべてのタスクとマイルストーンが赤色で表示され、その重要性が強調されます。 クリティカルパスを非表示にするには、再度「クリティカルパス」アイコンをクリックしてください。 サマリーパスとは? サマリーパスはクリティカルパスの一種で、シート全体のクリティカルパスを表示するのではなく、選択した親タスクのクリティカルパスをより細かく表示するものです。 サマリーパスを表示または非表示にする方法 サマリーパスを表示するには、該当の親タスクをクリックします。 「サマリーパスを表示」オプションを選択します。 選択した親タスク内の子タスクについて赤色で表示され、その重要性が強調されます。 サマリーパスを非表示にするには、親タスクをクリック後、「サマリーパスを非表示」オプションを選択してください。 ドライビングパスとは? ドライビングパスは、タスクの開始日に影響を与える他のタスクを表示するものです。 ドライビングパスを確認し、重要なタスクの開始日に影響するタスクをいち早く見つけましょう。 サマリーパスを表示または非表示にする方法 ドライビングパスを表示するには、該当の子タスクをクリックします。 「影響を与えている先行タスクの表示」オプションを選択します。 ドライビングパスのタスク バーのが紺色になり、ガント チャートで表示されるようになります。 ドライビングパスを非表示にするには、子タスクをクリック後、「影響を与えている先行タスクの非表示」オプションを選択してください。 まとめ Smartsheetには、プロジェクトの依存関係を有効にすることで、重要な依存関係を視覚的に確認できる3つの方法が用意されています。 クリティカルパスは、どのタスクがプロジェクトの完了日に影響を与えるかを表示します。 サマリーパスは、どのサブタスクが特定のサマリー行、つまり親行の完了日に影響を与えるかを表示します。 ドライビングパスには、タスクの開始日に影響を与える先行タスクが表示されます。 これらの機能を活用することで、プロジェクトの期限に間に合うようにタスクを決定し、プロジェクトの効率的な管理を実現できます。 Implement DigitalではSmartsheet導入・運用支援サービスを提供しています。 ご興味がありましたらお問い合わせください。