Report Builder(Adobe Analytics)の出力先にクラウド環境が指定できるようになりました
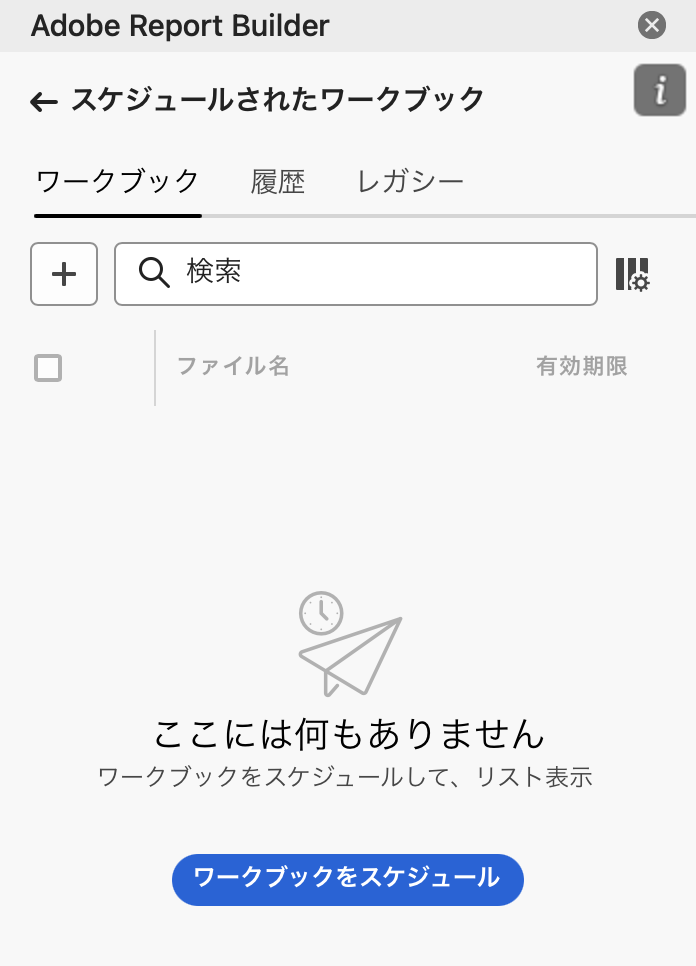
はじめに Report Builderの出力先をしては、これまではメール送信/FTPしか選択できませんでしたが、Google、Azure、Amazonなどのクライド環境に出力できるようになりました。 利用できることによる利点 この機能がもたらすメリットは、たくさんあります。 クラウドにデータがあるので、必要な時に、必要な場所から、誰もがデータにアクセスできます。 大量の履歴データを保存できます。 BIツール等の他ツールと自動連携が可能になります。 一度設定すれば、指定した時間に自動でデータが更新されますので、常に最新のデータを保持できます。 など Report Builderの設定方法 Report Builderの設定方法は以下の通りです。 Report Builderの右側のパネルの「スケジュールされたワークブック」から「ワークブックをスケジュー」を選択します。 「その他配信」を選択し、「アカウントを追加」を選択します。 「場所のアカウント名」「場所アカウントの説明」を設定し、「アカウントタイプ」を選択します。アカウントタイプは以下から選択します。 Amazon S3 Role ARN Google Cloud Platform Azure SAS Azure RBAC 「アカウントのプロパティ」は、Amazonの場合はS3バケット名、GCPの場合はGCPアカウント内のバケット名などを指定し保存します。 「スケジュールに従って送信」を選択します。 まとめ 共有するのが難しい、他ツールとの連携する場合でもワンクッション操作は必要、などありましたが、これでかなり便利になりますね。Implement DigitalではAdobe Analyticsの分析を支援するサービスを提供しています。ご興味がありましたらお問い合わせください。