Adobe Targetのアクティビティ設定や確認でちょっと役立ちそうな小ネタ
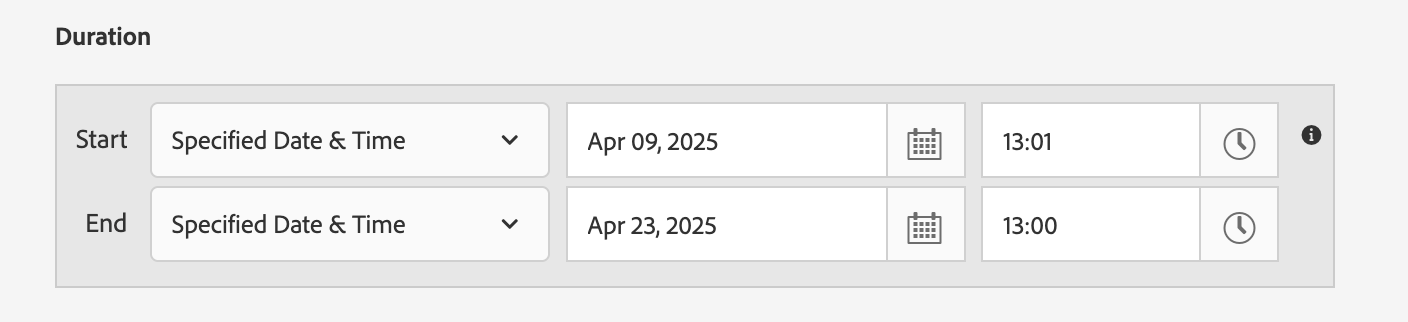
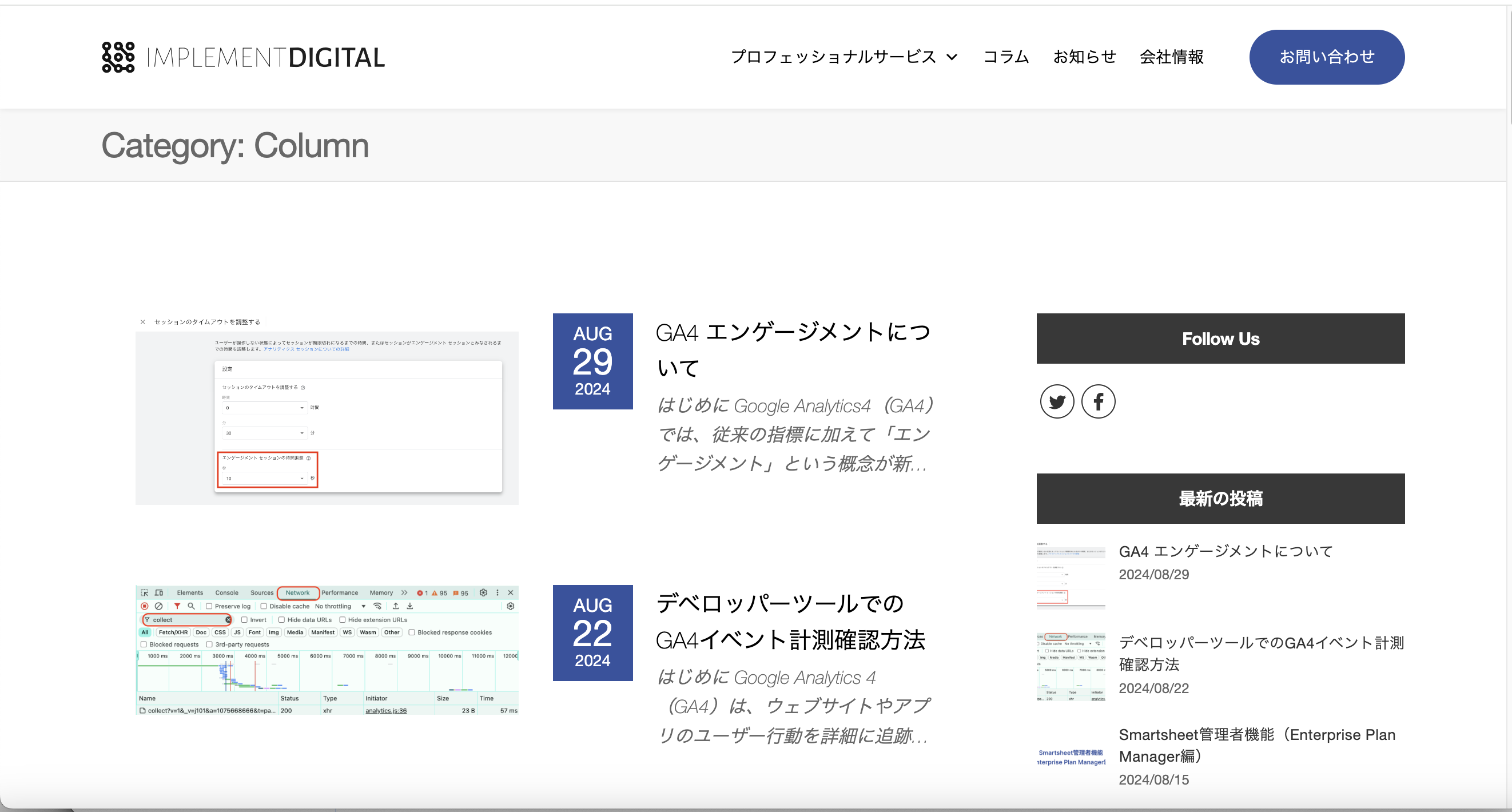
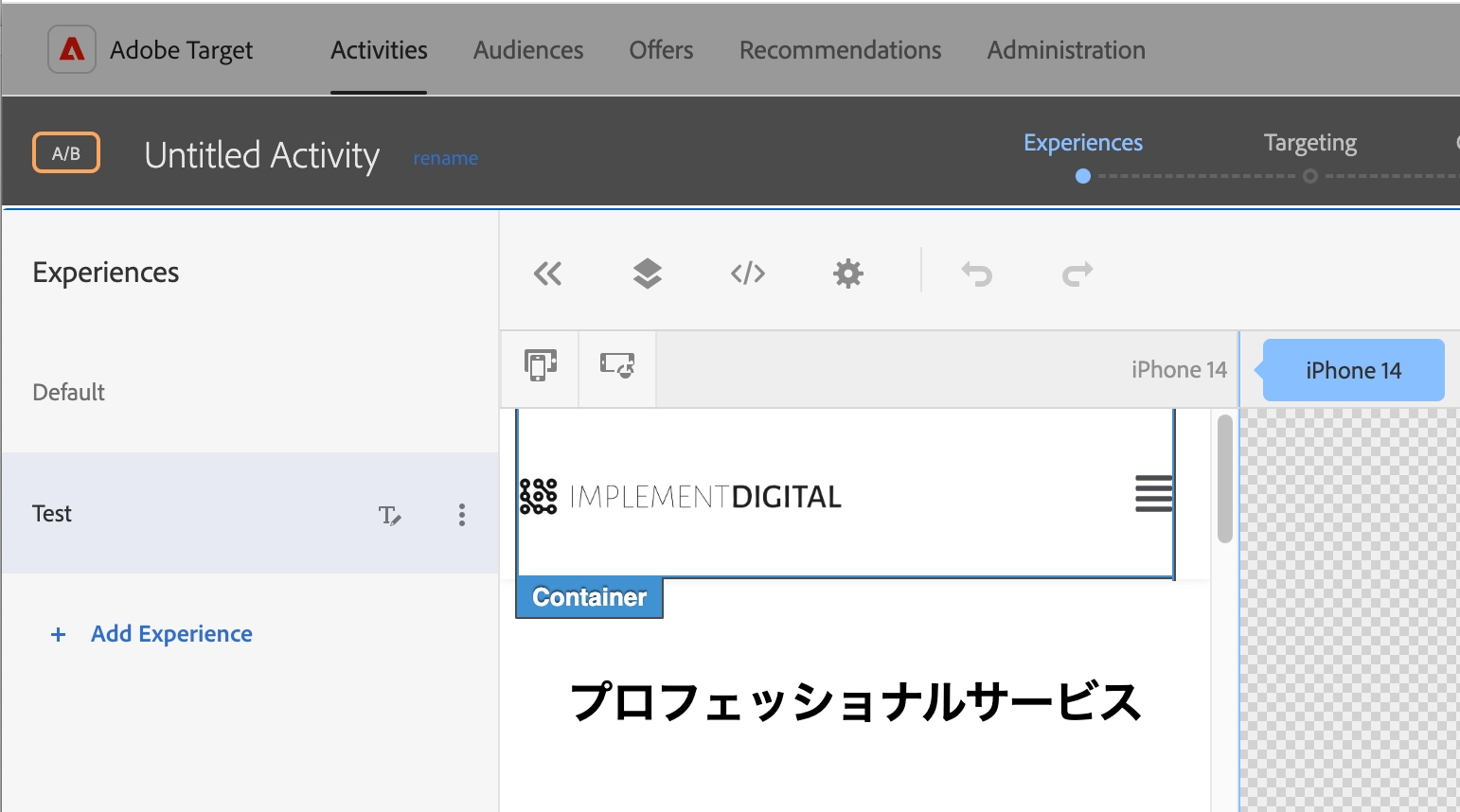
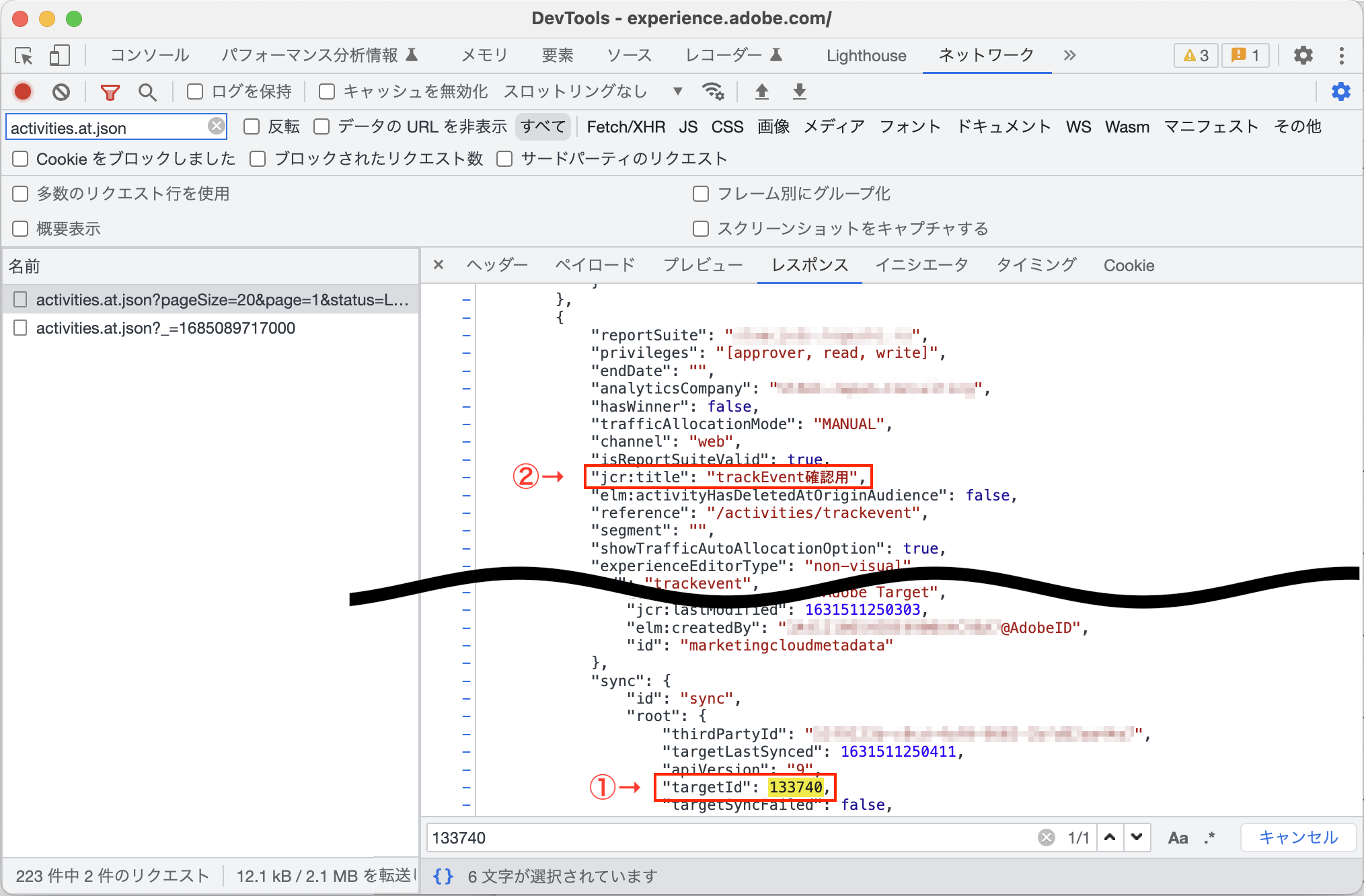
はじめに 今回はAdobe Targetでアクティビティ設定を行う際に使っているちょっとした小ネタを紹介します。 スケジュール設定関連 あれ、Goal & Settingsで開始日時を設定したのに、時間になってもアクティビティがLiveになっていない?ということがあったりします。 こちらは、アクティビティのステータスを「Scheduled」としておく必要があります。スケジュールを設定したら合わせて対応しましょう。 Scheduledに変更するにはActivateを選択するだけです。※前出のDuration設定がないとそのままLiveとなりますのでスケジュール設定は事前に行います。以下はScheduledの表示例となります。 アクティビティ名やオファー名をオファーHTMLに追加する アクティビティ名やエクスペリエンス名は「${campaign.name}」、「${offer.name}」でオファーに埋め込むことができます。パターンが多い施策の検証などで活用できるかと思います。例: 配信された上記オファーがページに埋め込まれた表示例 参考https://experienceleague.adobe.com/ja/docs/target/using/experiences/offers/passing-profile-attributes-to-the-html-offer ChromeのDeveloper Toolの要素タブの検索欄の活用 こちらはChrome関連の話題になります。HTML内の文言を探すのにはよく使われると思いますが、CSSセレクタでHTML要素を探すことができたりもします。例えば、Adobe Targetのエクスペリエンス設定で施策箇所をCSSセクレタで指定しますが、これが正しいかどうかをチェックするといったことにも転用できます。 検索欄は以下の手順で表示されることができます。 Developer Toolを開きます 要素タブを選択します HTMLの任意の箇所をクリックした後、Control + F(MacだとCommand + F)をクリックします 検索欄が表示されたら、探したいHTML要素のCSSセレクタを入力します。例えば、以下はFollow UsのFacebookアイコンのセレクタ(.futuriowp-facebook)を入力して検索した例となります。 おわりに いかがでしょうか?今回は2点紹介しましたが、他にも役立ちそうな小ネタがありましたらまた紹介できしたいと思います。ちょっとした小ネタでしたが、なにか参考になれば幸いです。Implement DigitalではAdobe Targetの導入、運用を支援するサービスを提供しています。ご興味がありましたらお問い合わせください。