YouTubeチャンネルのデータをBigQueryに転送しよう!データ分析を次のレベルへ
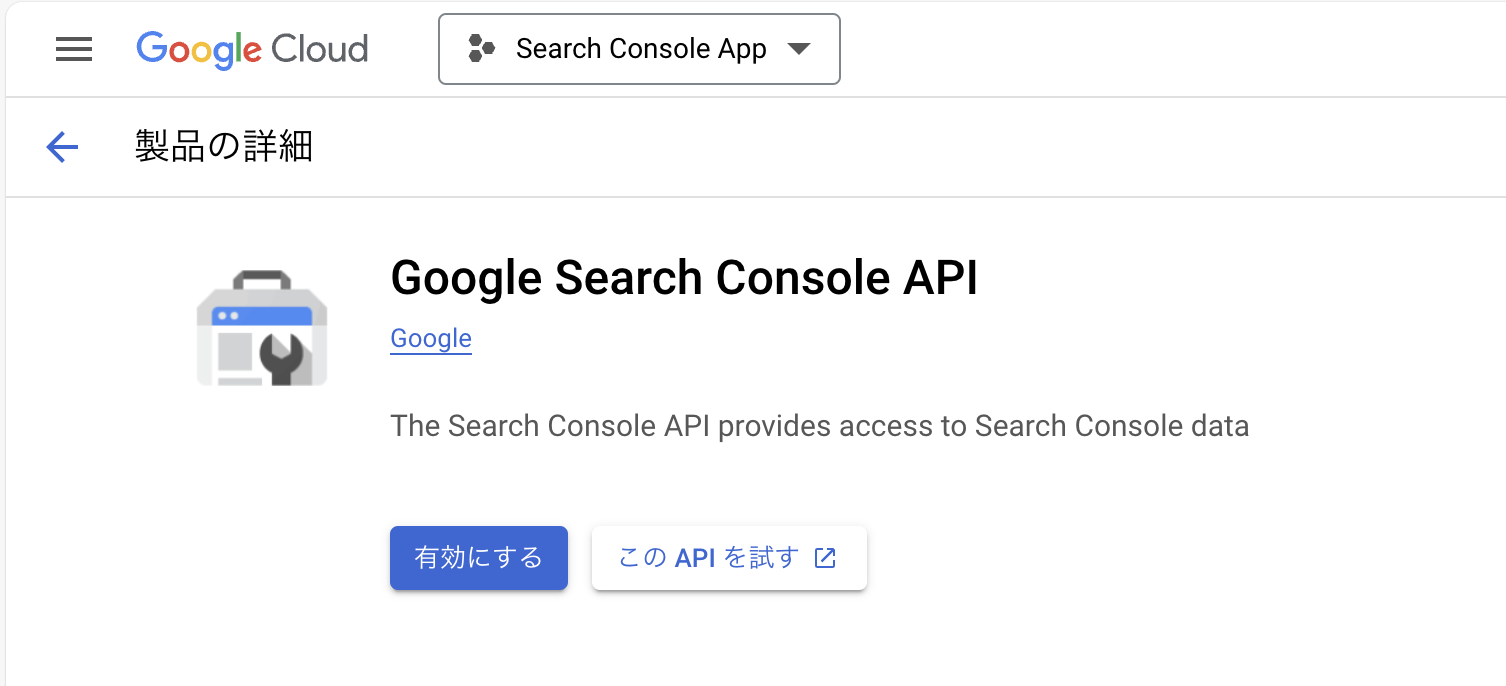
はじめに YouTubeチャンネルの運営者やマーケターの皆さん、チャンネルのパフォーマンスデータを深く分析したいと思いませんか?YouTubeアナリティクスも便利ですが、BigQueryにデータを転送すれば、より高度な分析や他のデータソースとの統合が可能になります。今回は、YouTubeチャンネル転送機能を使って、YouTubeチャンネルデータをBigQueryに転送する方法と手順をご紹介します。 なぜYouTubeデータをBigQueryに? BigQueryは、Google Cloudが提供するフルマネージドなエンタープライズデータウェアハウスです。大量のデータを高速に処理し、複雑なクエリを実行できます。YouTubeチャンネルデータをBigQueryに転送することで、以下のようなメリットがあります。 詳細な分析:YouTubeアナリティクスでは見られない、より粒度の細かいデータやカスタム指標を作成できます。 データ統合:Google広告、Googleアナリティクス、CRMデータなど、他のデータソースとYouTubeデータを結合し、より包括的なインサイトを得られます。 機械学習の活用:BigQuery MLと連携して、視聴者の行動予測やコンテンツの最適化に役立つ機械学習モデルを構築できます。 カスタムレポート: Looker Studio(旧Google データポータル)などのBIツールと連携し、独自のダッシュボードやレポートを簡単に作成できます。 それでは、具体的な手順を見ていきましょう! 準備するもの 始める前に、以下のものがあることを確認してください。 YouTubeチャンネル:転送したいYouTubeチャンネル。 Google Cloudプロジェクト:BigQueryを使用するためのGoogle Cloudプロジェクト。 BigQuery APIの有効化:Google CloudプロジェクトでBigQuery APIが有効になっていること。 手順:YouTubeチャンネルデータをBigQueryに転送する YouTubeチャンネルデータをBigQueryに転送するプロセスは、以下のBigQuery Data Transfer Serviceを利用します。https://cloud.google.com/bigquery/docs/youtube-channel-transfer?hl=ja ステップ1:BigQuery Data Transfer Serviceを有効にする まず、Google CloudコンソールでBigQuery Data Transfer Serviceを有効にする必要があります。 Google Cloudコンソールにアクセスします。 左側のナビゲーションメニューから「データ転送」または「BigQuery Data Transfer Service」を検索して選択します。 サービスが有効になっていない場合は、「APIを有効にする」ボタンをクリックして有効にします。 ステップ2:転送ジョブを作成する 次に、BigQueryで新しい転送ジョブを作成します。 Google CloudコンソールでBigQueryを開きます。 左側のナビゲーションパネルで「データ転送」をクリックします。 「転送を作成」ボタンをクリックします。 ステップ3:転送設定を構成する 転送作成画面で、以下の情報を設定します。 ソースを選択「ソースタイプ」で「YouTube Channel」を選択します。 転送設定の詳細転送表示名:転送ジョブを識別するためのわかりやすい名前を指定します。(例:…