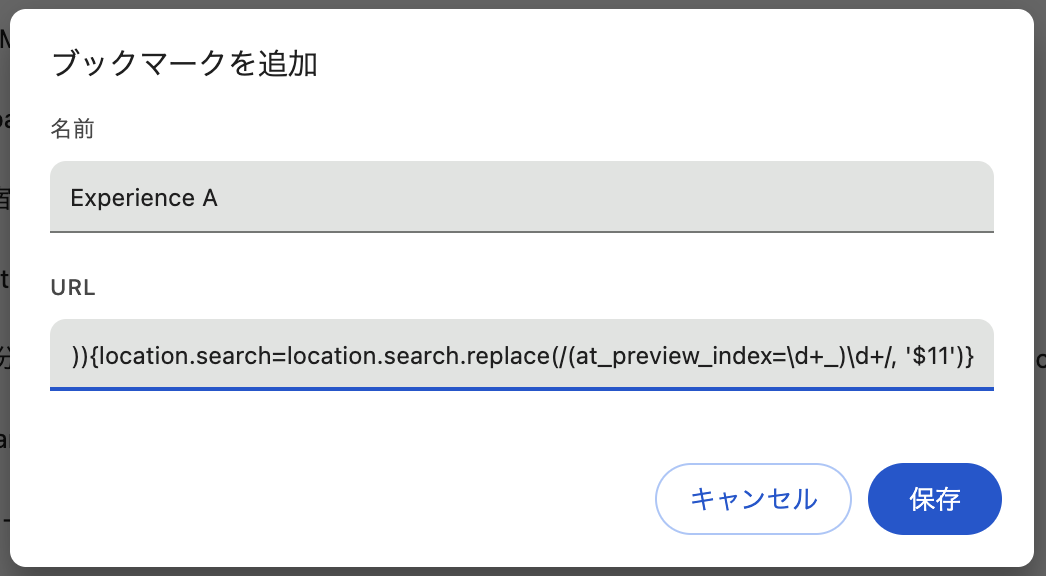
はじめに Adobe TargetのABテストで、QA URLで動作確認を行う場合に、エクスペリエンスを切り替えたい時に、それぞれQA URLをコピーしてアドレスバーに入れ直すのですが、実際はURLパラメーターの「at_preview_index=」の値が異なるだけなので、そこだけ書き換えれば簡単にエクスペリエンスの切り替えができます。そこで、ブックマークにjavascriptを登録してエクスペリエンスを変更する手順を紹介します。 スクリプトについて TargetのQA URLのURLパラメーターを書き換えます。location.searchに「at_preview_index=X_[Y以外の値]」(Yは目的のエクスペリエンス番号)が含まれているか確認しています。 if (/at_preview_index=d+_[^1]/.test(location.search)) { location.search = location.search.replace(/(at_preview_index=d+_)d+/, ‘$11’) } ブックマークへ登録 ブックマークへは改行・スペースを削除して以下を登録します。 javascript:if(/at_preview_index=d+_[^1]/.test(location.search)){ location.search=location.search.replace(/(at_preview_index=d+_)d+/, ‘$11’)} 「ブックマーク」>「ブックマーク マネージャー」>(3点リーダー)「新しいブックマークを追加」 同様にExperience B 、Experience Cも登録します。 Experience B javascript:if(/at_preview_index=d+_[^2]/.test(location.search)) {location.search=location.search.replace(/(at_preview_index=d+_)d+/, ‘$12’)} Experience C javascript:if(/at_preview_index=d+_[^3]/.test(location.search)) {location.search=location.search.replace(/(at_preview_index=d+_)d+/, ‘$13’)} QA URLを表示 アクティビティのアクティビティQAからQA URLのExperience Aを呼び出します。 ブックマークの呼び出し Experience Bの確認を行いたい場合は、登録したブックマークを呼び出します。エクスペリエンスがExperience Bに切り替わります。 おまけ 同様に、「他のすべてのアクティビティに対してデフォルトコンテンツを表示」についてもURLパラメーターの「at_preview_listed_activities_only=」の値が異なるだけなので、おまけとして、「他のすべてのアクティビティに対してデフォルトコンテンツを表示」を切り替えられるブックマーク用スクリプトを紹介しておきます。 ・他のすべてのアクティビティに対してデフォルトコンテンツを表示オン javascript:if(location.search.includes(‘at_preview_listed_activities_only=false’)) {location.search=location.search.replace(‘at_preview_listed_activities_only=false’, ‘at_preview_listed_activities_only=true’)} ・他のすべてのアクティビティに対してデフォルトコンテンツを表示オフ javascript:if(location.search.includes(‘at_preview_listed_activities_only=true’)) {location.search=location.search.replace(‘at_preview_listed_activities_only=true’,…