GA4のユーザー属性データとレポート
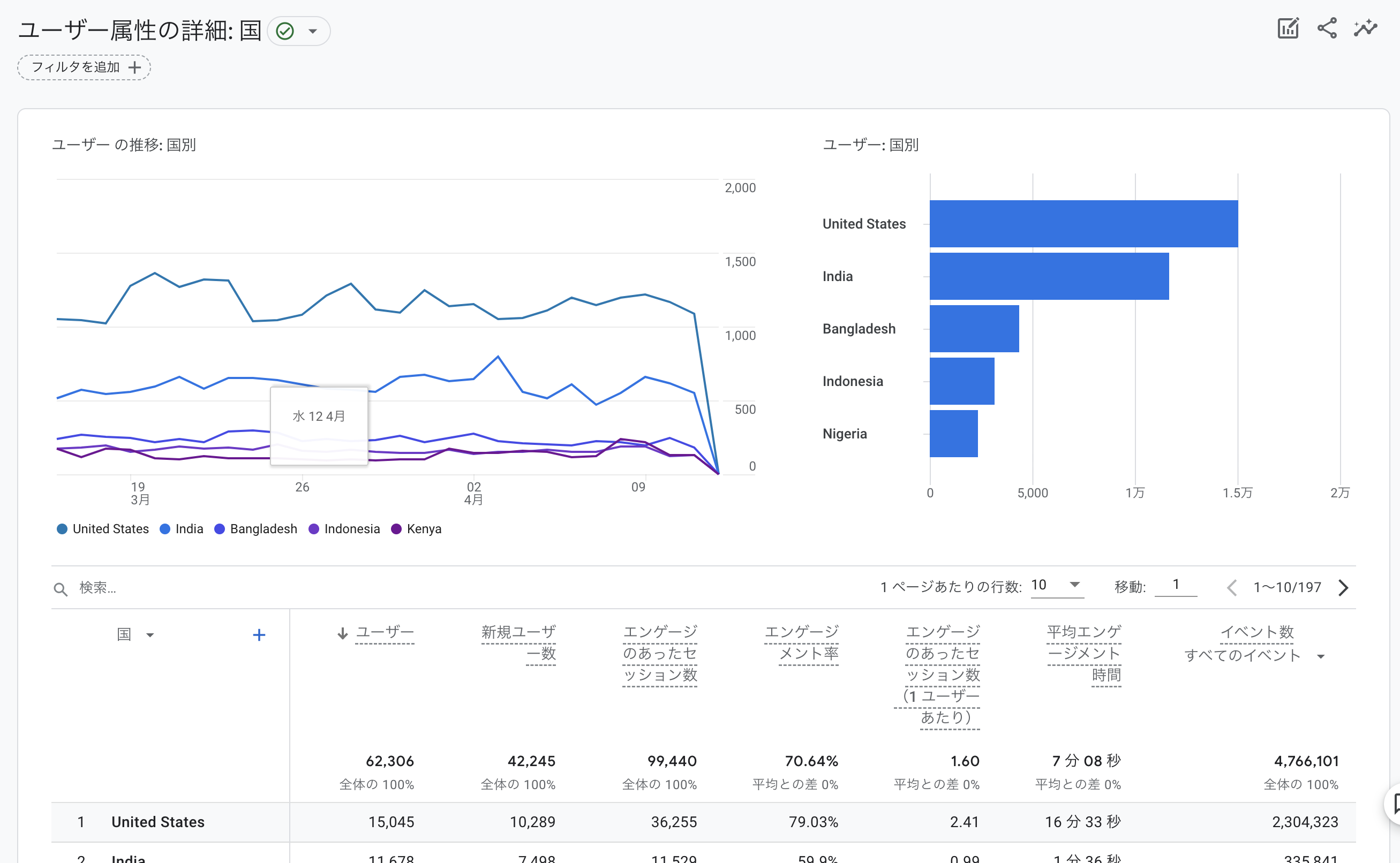
GA4のユーザー属性データとは? Google Analytics 4(以下GA4)では、ユーザー属性データを収集しレポーティグすることができます。ユーザー属性データとは、Webサイトの訪問者に関する属性情報のことで、GA4では以下のようなユーザー属性データを収集することができます。 ユーザーの年齢 ユーザーの性別 ユーザーの地理的位置 ユーザーの言語 ユーザーの興味・関心 ユーザーの購入履歴 ユーザーのデバイスやブラウザ情報 これらのデータを収集・分析することで、Webサイトの設計やコンテンツの改善などの意思決定を行うことができます。また、これらの情報は広告のターゲティングやセグメンテーションにも役立ちます。 ユーザー属性データの収集を有効にする Googleシグナルを有効にする GA4ではGoogleシグナルを有効にすることで、より詳細なユーザー属性データを取得することができます。(デフォルトでは無効になっています。)Googleシグナルは、Googleアカウントに関連する情報を使用して、Webサイトの訪問者に関する属性情報を収集する機能です。 以下は、Googleシグナルを有効にすることで取得可能なユーザー属性データの例です。 ユーザーの年齢 ユーザーの性別 ユーザーの興味・関心 それでは、Googleシグナルを有効にする手順を見ていきましょう。 管理メニューから該当プロパティを選択し、「データ設定>データ収集」をクリックします。 「Google シグナルのデータ収集」をONにします。 地域とデバイスに関する詳細なデータの収集 地域とデバイスに関するユーザー属性データはデフォルトで有効になっていますので特に設定変更する必要はありませんが、この機能でどのようなデータが収集できるのかを把握しておくと良いでしょう。 都市 (都市の)緯度 (都市の)経度 ブラウザのマイナー バージョン ブラウザのユーザー エージェント文字列 デバイスのブランド デバイスのモデル デバイス名 オペレーティング システムのマイナー バージョン プラットフォームのマイナー バージョン 画面の解像度 参照:[GA4] 地域とデバイスに関する詳細なデータの収集 ユーザー属性データが表示されない理由 上記の設定を実施してもユーザー属性データが表示されない場合があり、考えられる理由としては以下のようなものがあります。 収集されたデータが不十分:ユーザー属性データが表示されるには、一定数以上のユーザーからのデータが必要です。データが不足している場合は、さらに収集を続けてください。 しきい値による除外:Google シグナルが有効かつ、指定した期間のユーザー数が少ない場合、レポートからデデータが除外されることがあります。Google シグナルが有効になっていると、ユーザー数を含むレポートには、Google シグナルを無効にした後も一定期間にわたってしきい値の適用が継続される場合があります。 データの遅延:GA4はデータをリアルタイムで表示することができますが、場合によっては遅延が発生することがあります。データが収集されていることを確認して、数時間待ってから再度確認してください。 プライバシー設定による制限:GA4は、訪問者のプライバシーを尊重するため、収集されたデータが一定の基準を満たさない場合、レポートでデータを表示しない場合があります。たとえば、特定の属性グループの人数が少ない場合、プライバシーの理由からデータが表示されないことがあります。 ユーザー属性レポートを確認する GA4のユーザー属性データを確認するレポートには「ユーザー属性サマリー」と「ユーザー属性の詳細」があります。いずれも「レポート」メニューの「ユーザー>ユーザー属性」から確認することができます。 ユーザー属性サマリー…