ビジュアライゼーション(グラフ)の選び方
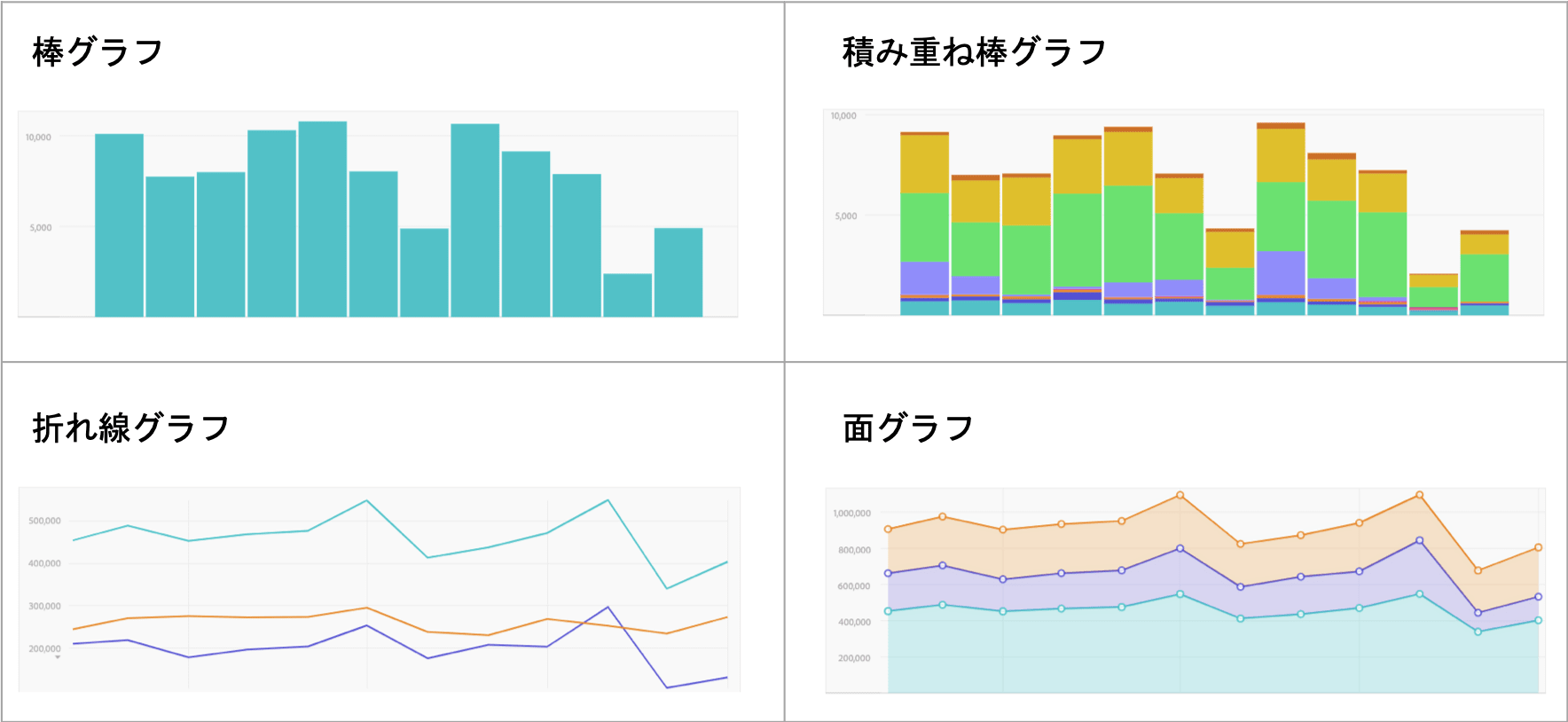
こんにちは。Adobe Analytics Workspaceの知っておくべき便利な機能、ビジュアライゼーション(グラフ)について解説します。 Workspaceには複数のグラフが準備されていて、レポートを文字通り視覚化し直感的に状況を把握することができます。しかし、種類が豊富なためどのグラフを選ぶべきか迷ってしまうと思います。 グラフの特徴と選ぶポイントを下記の分析の目的別にご紹介します。(今回は全てのビジュアライゼーションを網羅していません。) 時系列で比較したい 数量を比較したい 構成比を知りたい 分布・関係を知りたい 1.時系列で比較したい グラフ名 説明 棒グラフ 1軸の時系列比較に適しています。例:月別コンバージョン数 積み重ね棒グラフ 2軸の時系列比較に適しています。例:月別PC/スマホのコンバージョン数 折れ線グラフ 複数軸の時系列比較に適しています。例:月別カテゴリー別のコンバージョン数 面グラフ 複数軸の時系列比較に適しています。例:月別カテゴリー別のコンバージョン数折れ線グラフに似ていますが、より数量を強調できます。 2.数量を比較したい グラフ名 説明 横棒グラフ 1軸の数量比較に適しています。例:ページビューランキング 積み重ね横棒グラフ 2軸の数量比較に適しています。例:流入元別のコンバージョン数 3.構成比を知りたい グラフ名 説明 ツリーマップ 1軸の構成確認に適しています。例:サイト内検索ワードの構成 100%積み重ね横棒グラフ 複数軸の構成確認に適しています。例:流入元別新規/リピーター比率 ドーナツグラフ 全体に対する一部の構成確認に適しています。例:新規/リピーター比率 4.分布・関係を知りたい グラフ名 説明 ヒストグラム 1軸の分布確認に適しています。例:訪問回数の分布 散布図 2軸の分布・関係確認に適しています。例:訪問回数とコンバージョンの分布・関係 バブルチャート 3軸の分布・関係確認に適しています。例:コンテンツのページビュー貢献度 レポートする目的を明確にすることが、グラフを選ぶ重要なポイントになります。Adobe Analytics Workspaceにはまだまだ沢山の便利な機能が用意されています。また別のポストで解説していきますね。