GA4における参照トラフィック(Refferal)と参照元除外リスト設定方法について
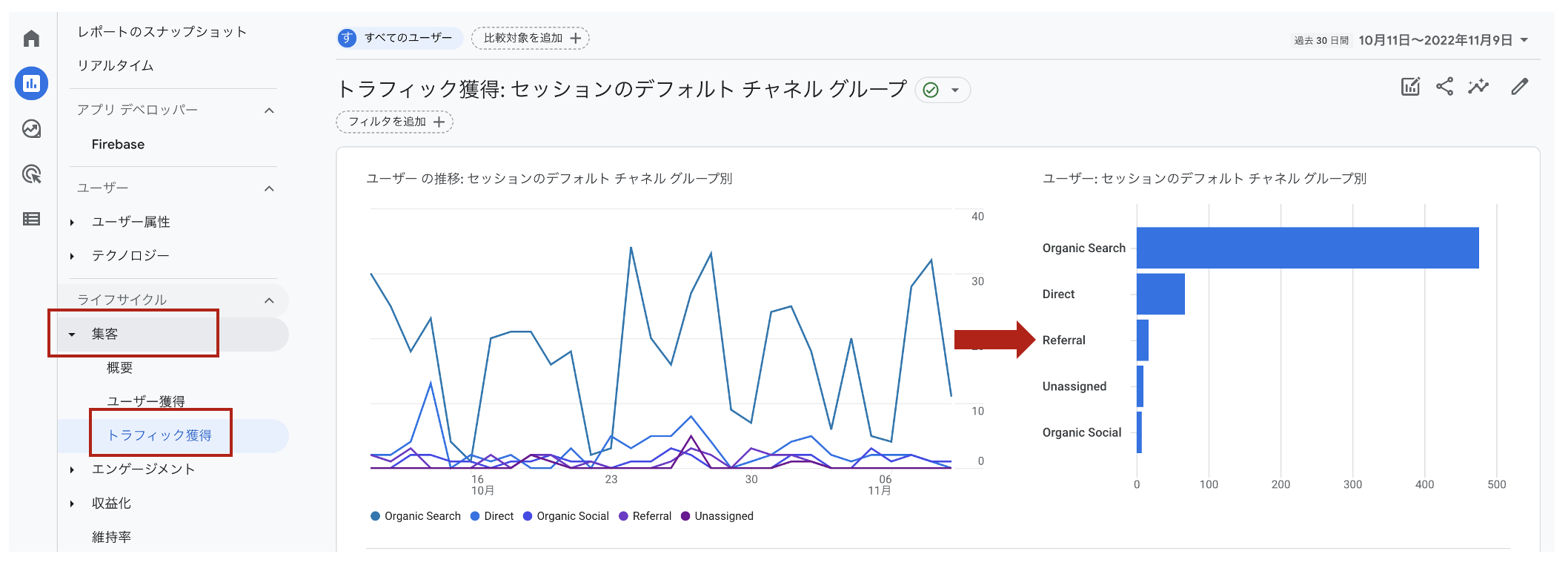
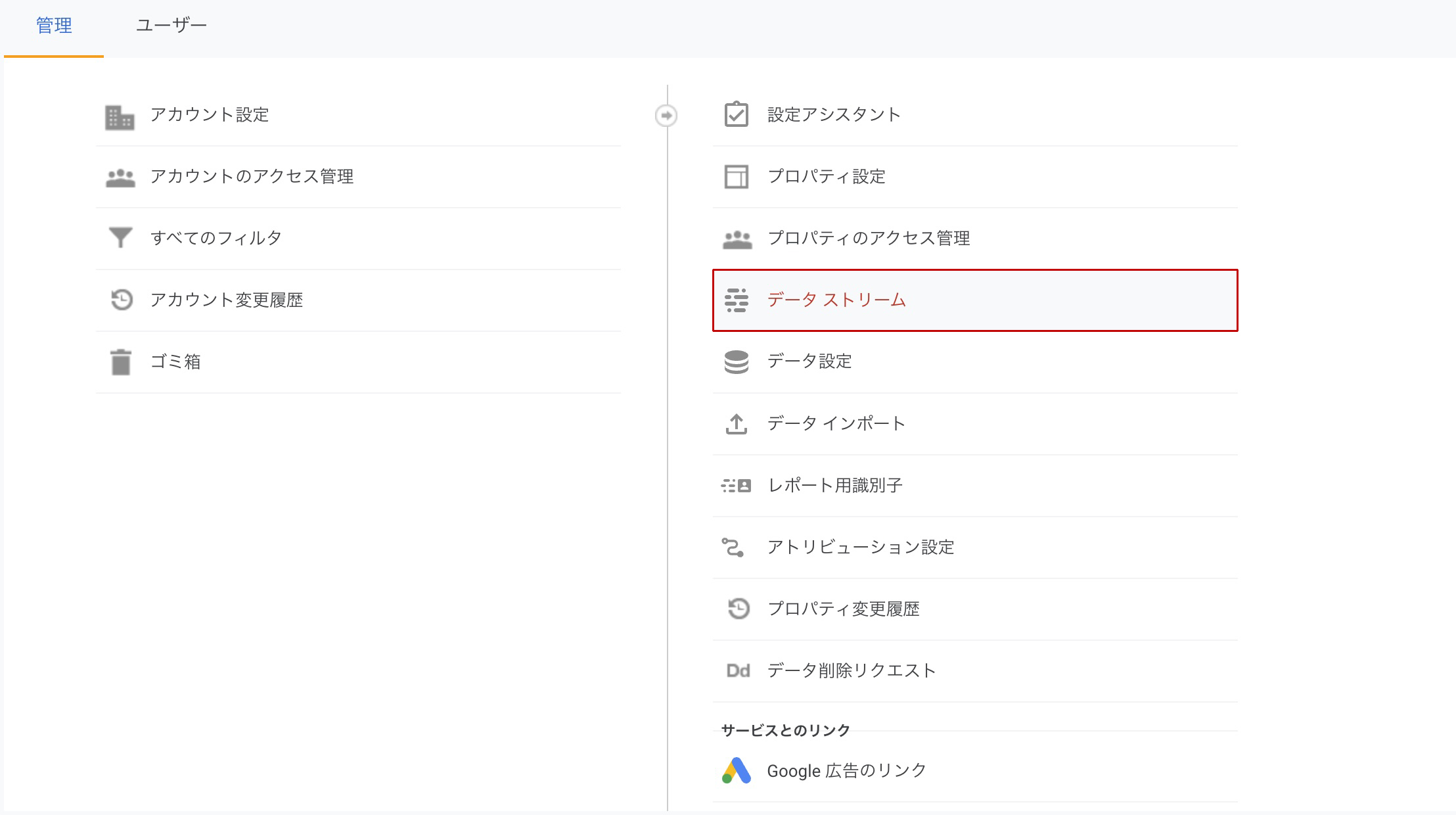
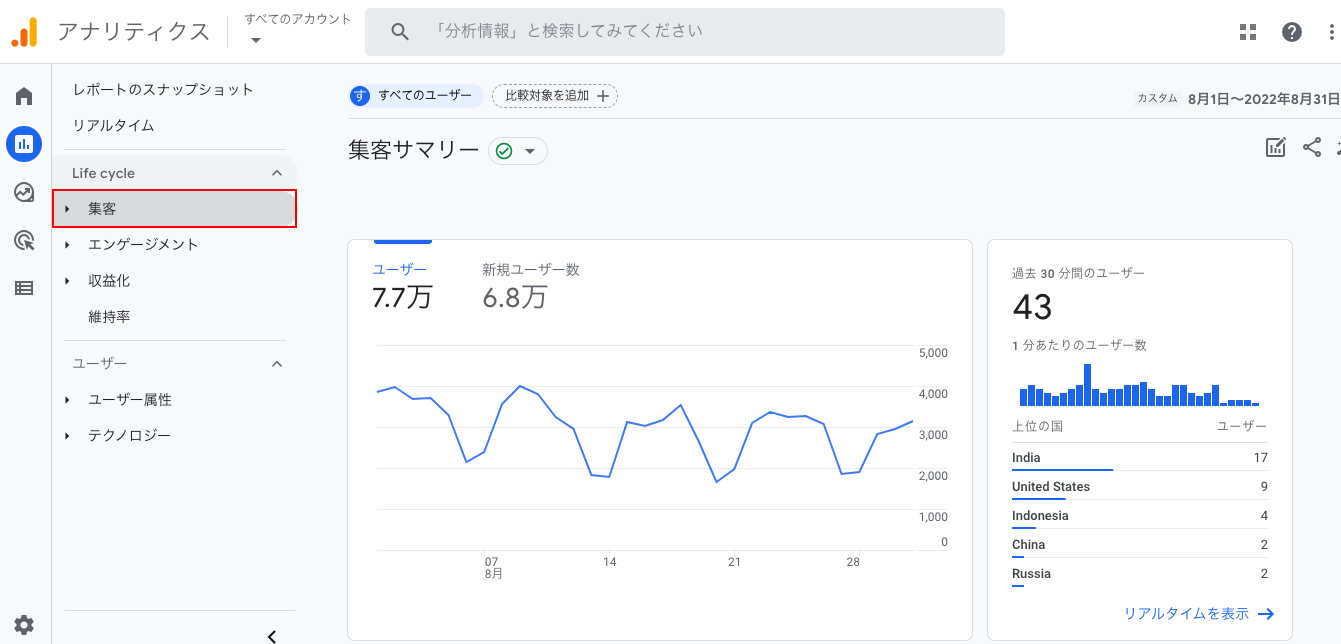
GA4の流入チャネルである参照トラフィック(Refferal)は、第三者のドメインのリンクなど、別のサイトからあなたのウェブサイトに流入した場合のトラフィックで、直接訪問(Direct)、オーガニック検索(Organic Search)、有料検索(Paid Search)のトラフィックは含まれません。今回はGA4における参照トラフィックデータの確認方法と参照元除外リストの設定方法についてご紹介します。 GA4標準レポートでの参照トラフィックデータの確認方法 GA4では、レポート > 集客 > トラフィック獲得に移動して、参照トラフィック(Referral)を確認することができます。 自己参照の自動除外機能とは? GA4には自己参照の自動除外機能が実装されています。 自己参照とは、自身のドメインが参照元となることを言いますが、以下の2つの要件を満たす場合、参照元から除外され、参照トラフィック(Refferal)として計測されません。 参照元のドメインが現在のページのドメインまたはサブドメインと一致している。 参照元のドメインがクロスドメイン測定を設定したドメインと一致している。 これがGA4での自己参照の自動除外機能になります。 参照元除外リストの設定方法 除外する参照元を設定する場合は、以下の手順で行ってください。 まず、関連するプロパティの編集権限が必要です。 GA4に移動し、管理をクリックし、プロパティのデータストリームに移動します。 ウェブをクリックしてから、不要な参照を設定するウェブデータストリームをクリックします。 ウェブデータストリームをクリックした後、下にスクロールして、タグ設定を行うをクリックします。 すべて表示をクリックすると、以下のように除外する参照のリストが表示されます。 以下の条件のいずれかに合致する条件を設定するためのオーバーレイが表示されます。 マッチタイプを選択します。 ドメインの下に除外したいドメイン名を入力します。 別のドメインを追加するには、条件を追加をクリックします。 これで参照元除外リストに不要な参照元を追加することに成功しました。 参照元除外の仕組について 除外する参照元を設定すると、トラフィックに影響を与えることがあります。Google Analyticsは、参照元に依存する方法でセッションをカウントします。つまり、特定のドメインからのトラフィックを除外すると、そのドメインからページにアクセスしたユーザーは、新しいセッションを開始できなくなります。 例えば参照元除外リストにbbb.comが設定されているとします。 訪問者がSNSの投稿をクリックし、あなたのaaa.comに流入すると、新しいセッションが開始されます。その後、訪問者は参照元除外リストに設定されているあなたの別のサイトbbb.comに遷移し、再度aaa.comに戻ってきたとします。 この場合bbb.comが参照元除外リストに含まれているため、bbb.comからの2回目の流入は1セッションのみカウントされます。除外リスト設定していなければ、2セッションになったはずです。 まとめ 今回はGA4における参照トラフィック(Refferal)と参照元除外リスト設定方法について紹介しました。参考になりましたら嬉しく思います。 Implement DigitalではGoogle Analyticsの導入・実装・運用支援サービスを提供しています。ご興味がありましたらお問い合わせください。