May
12
2022
Off
Adobe Launchでクリックした要素の属性情報をAdobe Analyticsで計測する方法
ウェブサイトの計測においてページ内の特定の要素をクリックした数、およびその属性情報を計測したいケースがあると思います。本記事ではAdobe Launchを利用してAdobe Analyticsで計測する方法を紹介していきます。
前提となる計測仕様
今回紹介する内容は以下の計測仕様を前提としています。
| 計測タイミング | class名に「analytics」が含まれているaタグをクリックしたとき |
| 計測データ | aタグのhref属性の値 |
| 計測変数 |
eVar10 : href属性の値を設定 event20:クリックした数をカウント |
| Rule名称 | Click_a_Tag |
Ruleの作成
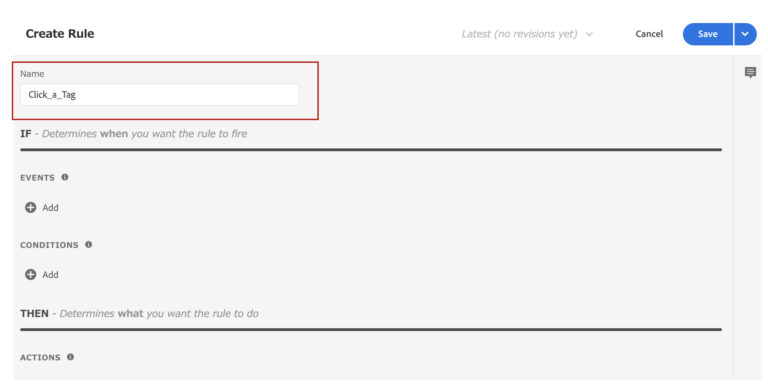
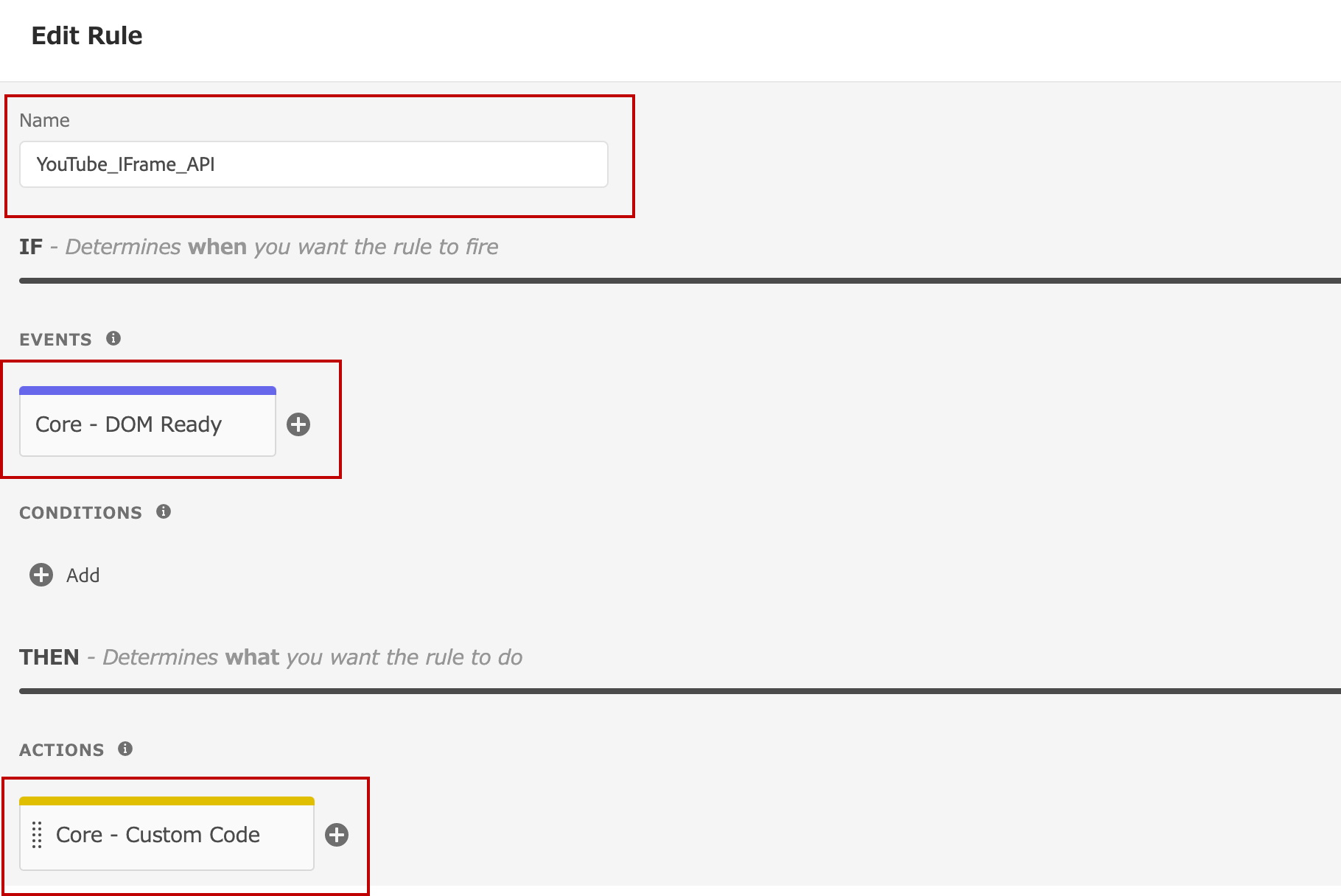
Ruleを作成しNameを指定します。ここでは「Click_a_Tag」を指定しています。
EVENTSの設定
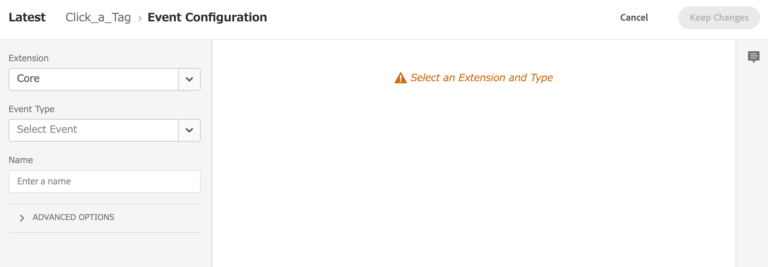
EVENTS>AddをクリックしEvents Configurationを表示します。
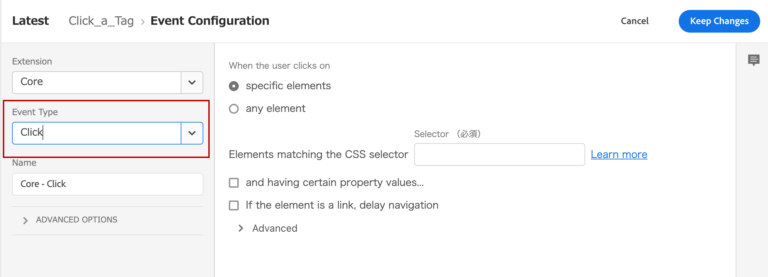
Event Typeに「Click」を指定します。
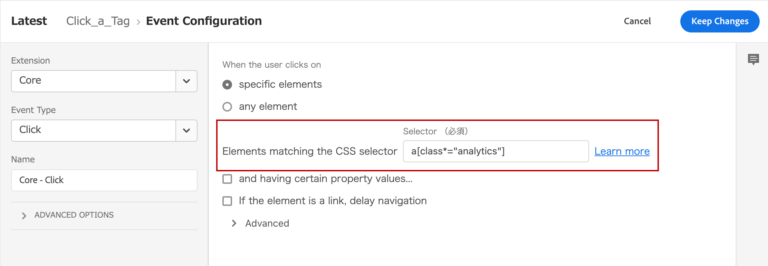
Elements matching the CSS selectorに「a[class*=”analytics”]」を指定しています。
※これによりclass名に「analytics」が含まれているaタグをクリックしたときにRuleが発火されます。
ACTIONSの設定
ACTIONSには以下3つのActionを追加していきます。
| # | Extension | Action Type | 説明 |
|---|---|---|---|
| 1 | Adobe Analytics | Set Variables | 計測変数に値を設定します。 |
| 2 | Adobe Analytics | Send Beacon | カスタムリンク計測を実行します。 |
| 3 | Adobe Analytics | Clear Variables | 計測変数をクリアします。 |
ACTIONS>AddをクリックしAction Configurationを表示します。
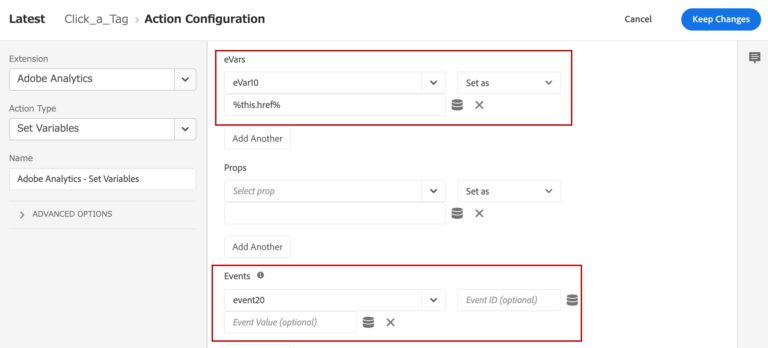
Set Variables
このActionを追加することで計測変数に値が設定されます。
- eVars>eVar10に「%this.href%」を指定します。
※これによりクリックした要素のhref属性の値を取得できます。 - Eventsにevent20を指定します。
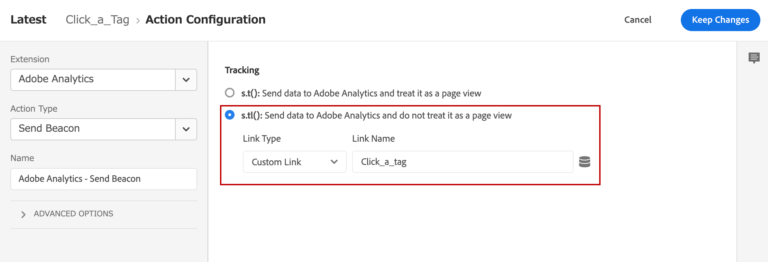
Send Beacon
このActionを追加することで計測リクエストが送信されます。
- Trackingはs.tl()を指定します。
- Link Nameは「Click_a_tag」を指定しています。
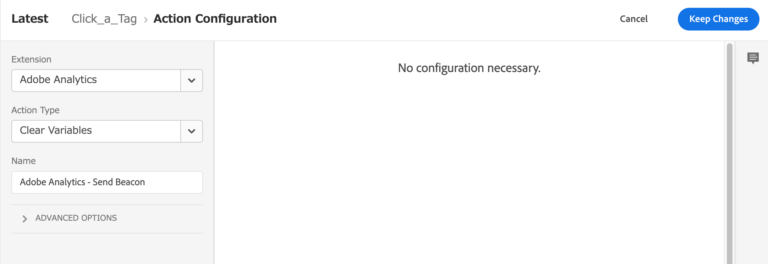
Clear Beacon
このActionを追加することで設定した計測変数の値がクリアします。
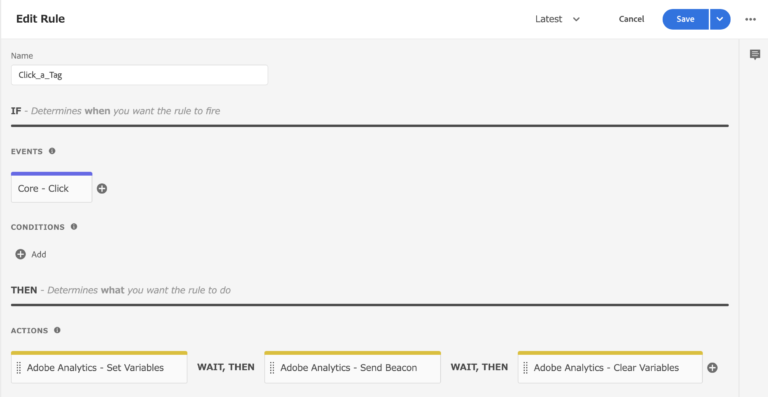
以上の手順で作成したRuleの全体像は以下の通りになります。
まとめ
今回はAdobe Launchを利用して特定の要素をクリックした数、およびクリックした要素の属性をAdobe Analyticsで計測する方法を紹介しました。参考になりましたら嬉しく思います。
Implement DigitalではAdobe Launchの導入、運用を支援するサービスを提供しています。
ご興味がありましたらお問い合わせください。
Posted inAdobe Experience Cloud