Chrome Developer Toolのローカルオーバーライドの紹介
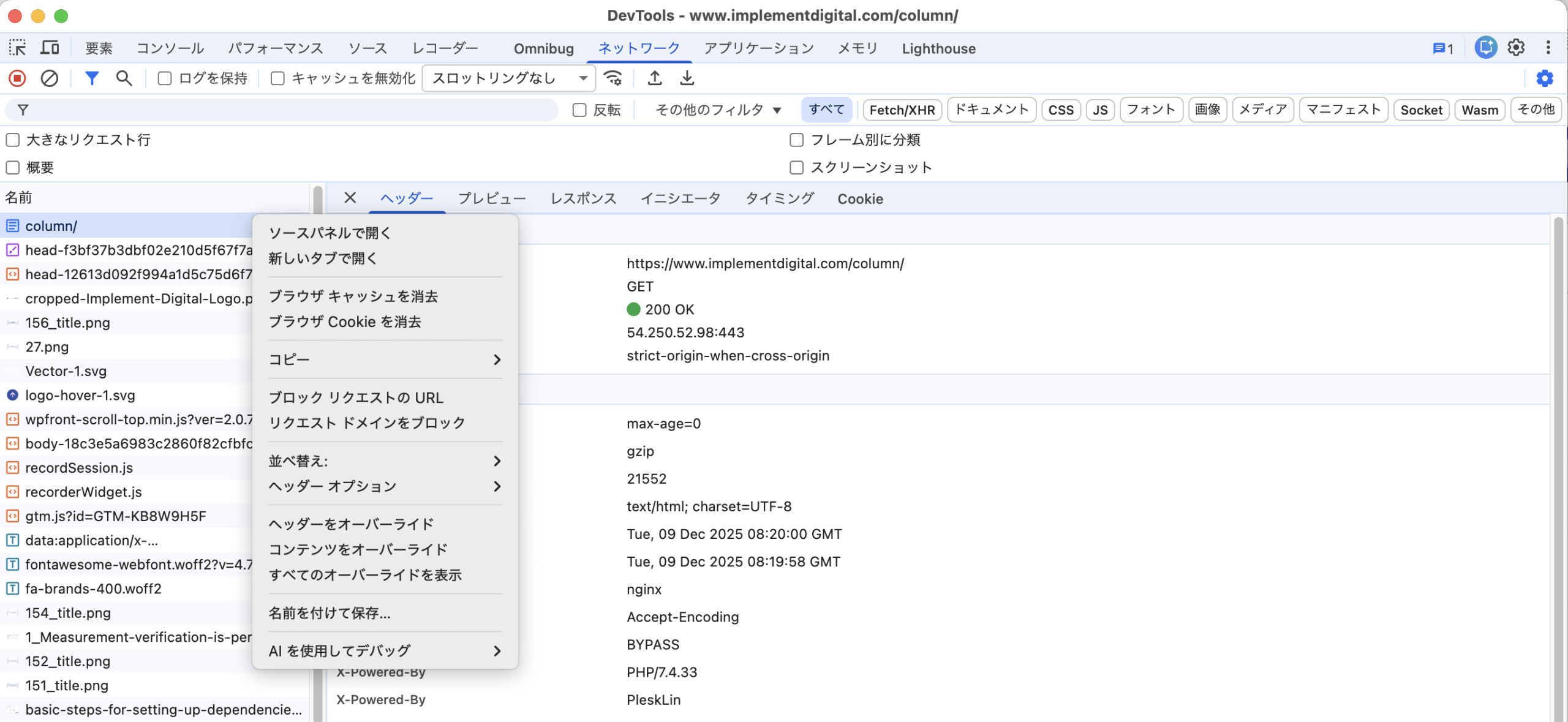
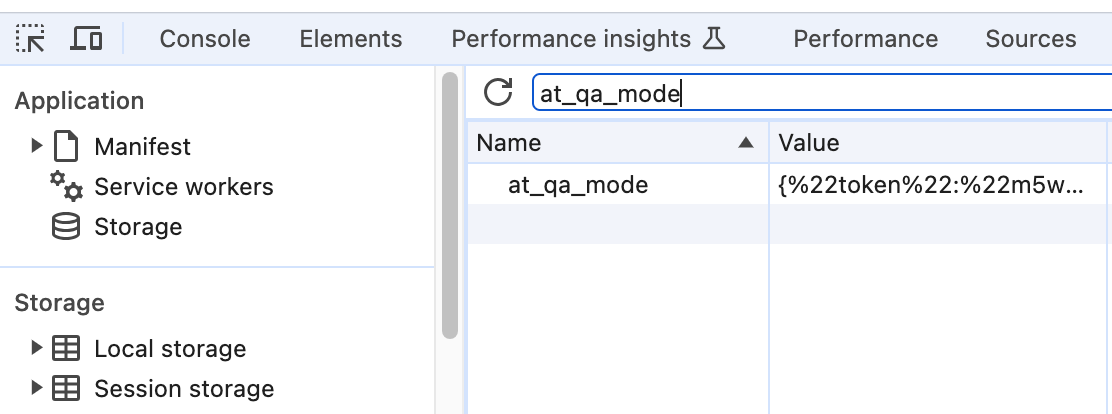
はじめに Adobe AnalyticsやAdobe Targetの仕事をやっていると、一時的にウェブコンテンツのHTMLやタグを差し替えて確認や検証で実施してみたいことがあります。例えば、新しいデータレイヤーやページ側のJavascript変数、追加予定のHTMLタグから必要なデータをAdobe AnalyticsやAdobe Targetに送信するような場合で、早めに対応しておきたいケースが考えられます。その際にはCharlesなどのプロキシツールやファイルをリダイレクトさせるアドオンなどを利用することが考えられます。ただし、そのためのソフトやアドオンをインストールしづらかったり、プロキシツールだと設定が難しい・文字化けしたということもあるかと思います。そういったときには、Chromeのローカルオーバーライドも試してみるとよいかと思います。 ローカルオーバーライドを使うには まず、コンテンツをオーバーライドする際には保存フォルダが必要になります。あらかじめ作っておきましょう。それから、ネットワークやソースタブよりオーバーライド対象のファイルを右クリックしてコンテンツをオーバーライドを選択します。オーバーライド用のフォルダをまだ選択していない場合にはオーバーライドファイルの保存フォルダを選択するよう表示されます。フォルダを選択ボタンをクリックして、保存フォルダを選びます。DevToolsにファイルの編集を許可しますか?のダイアログが表示されますので許可します。今回の例では「ChromeOverride設定用」というフォルダを選んでいます。許可するとソースタブ > オーバーライドタブで確認ができます。 ローカルオーバーライドの有効化・無効化 ローカルオーバーライドを有効化をチェックON、OFFで簡単に切り替えられます。ONにすると次回以降のアクセスの際にローカルオーバーライドフォルダのファイルに差し替えられます。また、差し替えファイルの編集はそのままDeveloper Toolの右側の表示枠で対応する他、フォルダにあるファイルをテキストエディタなどでも構いません。ただ、そのままだとずっとオーバーライドが適用されるため、利用を終えたらチェックOFFにして無効にしてください。 終わりに いかがでしょうか。本記事はウェブコンテンツ主体の説明となりますが、HTTPレスポンスヘッダーを書き換えたりもできます。興味があるかは参考欄にchrome for developersページのリンクありますので、ぜひ御覧ください。 参考 https://developer.chrome.com/docs/devtools/overrides?hl=ja